好久没有更新文章了,是时候水一篇了。
翻墙了这么多年,前两天看到一个视频,标题是“如果翻墙有段位,你属于哪一梯队?”。嗯……不知不觉我已经是大佬段位了吗,可怕可怕。
那今天就分享一下我的翻墙方案,主要包括节点、客户端、全平台统一规则这几个方面。
节点
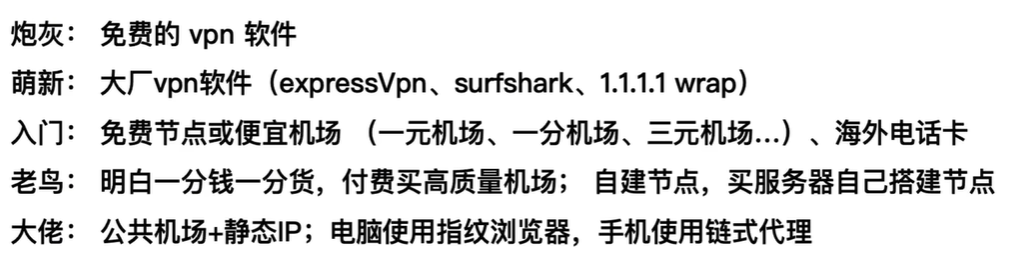
首先来看看那个视频里面给不同翻墙方案排的“段位”:

你现在是什么段位呢?
在两年前的时候,我还坚持自己搭建节点并且拒绝使用机场节点。先说说这两个方案的优缺点:
机场
- 优点:
- 节点多,总会有可用的节点(不包括一些劣质机场,看着很多节点,但其实所有中转节点或落地节点都是同一个)
- 可以以相对较低的价格享受优质国内中转节点
- 省心,不用自己处理节点被封、网络波动等问题
- 有解锁各种服务的节点
- 时不时被 D 狗攻击(D 狗死全家!!!)
- 缺点:
- 多人共用节点,IP 质量无法保证
- 经常切换线路,登录经常弹验证码
- 可能导致某些网站账号被封(比如 Facebook)
自建节点:优缺点基本上和机场完全相反
所以,我的方案自然而然进化到了机场+自建落地的混合方案,也就是所谓的 relay(链式代理),数据先经过机场节点,再经过自建节点(不过倒是不至于和截图中一样,还使用指纹浏览器,我又不是灰产……)这种方式有如下好处:
- 用机场节点保护自建节点,防止自建节点被封
- 对于被访问的服务和网站来说,我的 IP 始终是自建节点的 IP,不会因为机场节点切换而频繁变化
- 优秀的机场节点可以拯救垃圾自建节点
当然,也有一个显而易见的缺点:翻墙路径多了一步,速度肯定会变慢。因此,我们需要分流,让一些需要固定 ip 进行访问的网站使用链式代理,其他的网站只使用机场节点就行了。
配置和规则
既然同时提到了链式代理和分流,那最有名的客户端方案就是 Clash 了。现在新的翻墙客户端和协议层出不穷,除了可以满足这些功能外,Clash 还有两个优势使我坚定地选择它:
- 客户端丰富,几乎全平台都有客户端、或兼容 clash 配置文件的客户端
- 可以导入在线规则,一次配置,所有客户端都可以使用
对于我这样的懒人来说,这两个优势太大了,让我可以减少很多折腾的时间。
说到在线规则,很多人都只会直接导入机场的订阅规则。部分用户会使用订阅转换、substore 等进阶方案。要我说,都不如 cloudflare worker 更实用。它不仅可以允许你使用 js 自定义规则,还能直接提供在线配置的托管功能。下面,我会把我的 cf worker 代码分享出来,并且说明其中一些关键代码段的作用。使用其他客户端、配置的用户也可以参考这个思路,写出适合自己的代码。
主要需要配置的是前 71 行的代码,我已经把每一行的解释写在下面了:
1 | /* |
值得需要注意的一些地方:
- EMBY 代理组多加了一个"DIRECT"代理,假如你的 EMBY 服务器直连最快,会使用直连方式连接。
- 如果你有更严格的防 DNS 泄露需求,可以自行修改脚本下方
settings的部分。 - 同样是
settings的部分,如果你需要使用 ipv6,请自行修改。 - 常见的需要使用固定 IP 访问的网站都已经加进了脚本下方的
rules部分,你可以通过上面的custom_rules补充。 - 规则组主要来自于blackmatrix7 的规则,你也可以在脚本下方
rule_providers中补充。 - 通用测速地址为
http://1.1.1.1/generate_204,使用 IP 地址,防止被机场劫持。
在 Cloudflare Worker 中新建一个 Worker,把修改后的完整代码粘贴进去即可。
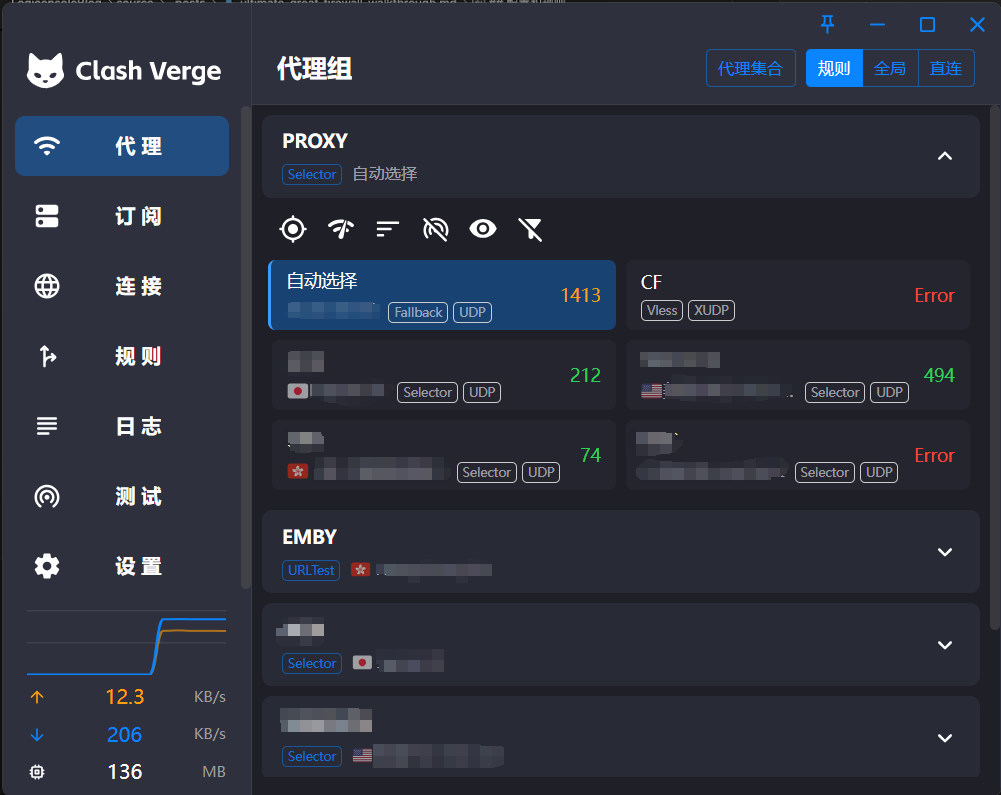
在 Clash 中导入在线订阅地址https://你的cloudflare-worker地址/?q={query_param},即可使用该配置。下面是我的 Clash 中的截图:

其中,PROXY 默认为自动选择,也可以手动选择任意机场。进入下面某个机场的列表,也可以选择机场中的某个节点(仅当 PROXY 手动选择机场时生效,因为自动选择时,使用的是自动测速获得的节点)
很多中间步骤的代理组都隐藏了,比如zzzAUTO-STATIC代理组,因为设置了hidden = true,在大部分最新的客户端中都是会被隐藏的。
客户端
这个配置适用于任何使用 clash meta 内核的客户端。作为参考,下面是我正在使用的客户端:
- 家中,openclash 运行在路由器/软路由上
- Android: FlClash
- Windows: Clash Verge
其他客户端请自行搜索。